6. Sản phẩm
Mục sản phẩm sẽ hỗ trợ khách hàng hiển thị các sản phẩm mà bạn đã tạo bên LadiSales ( https://app.ladisales.com ), Haravan, Sapo, Shopify, Wordpress. Nội dung phần sản phẩm bao gồm Product List- giao diện hiển thị, trình bày các sản phẩm, Cart Button- hiển thị tên sản phẩm, biển thể, và nút mua hàng để khách hàng lựa chọn, Cart Icon- hiển thị danh sách các sản phẩm khách hàng đã thêm vào giỏ hàng, Popup checkout- giao diện điền thông tin đặt hàng, sản phẩm khách hàng đã lựa chọn để gửi về các kênh lưu trữ đã thiết lập
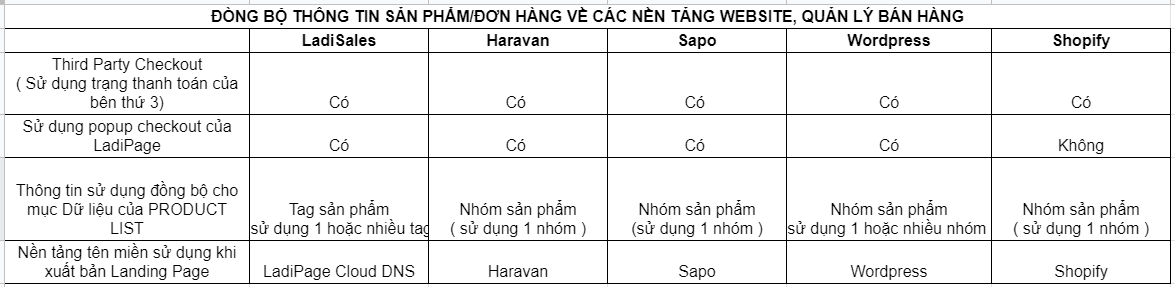
Lưu ý về việc tích hợp sản phẩm với các nền tảng website, quản lý bán hàng

Lưu ý : trong trường hợp sử dụng Third Party Checkout thì sẽ KHÔNG có dữ liệu backup trên trang landingpage
Tích hợp tài khoản liên kết và kích hoạt tính năng Sản phẩm
Để hiển thị và sử dụng được phần Product, bạn cần phải tích hợp tài khoản LadiSales, Haravan, Sapo, Shopify, Wordpress. của bạn vào tài khoản liên kết trên LadiPage, và Bật tích hợp trong builder
Bước 1 : Tích hợp thông tin vào mục vào tài khoản liên kết LadiPage và tạo cấu hình form ( trong trường hợp sử dụng POPUP CHECKOUT LadiPage) cho việc lưu trữ thông tin khách đăng ký
Chọn nền tảng website, quản lý bán hàng bạn sử dụng để theo dõi phần hướng dẫn chi tiết
Bước 2 : Bật tích hợp nền tảng trong builder LadiPage
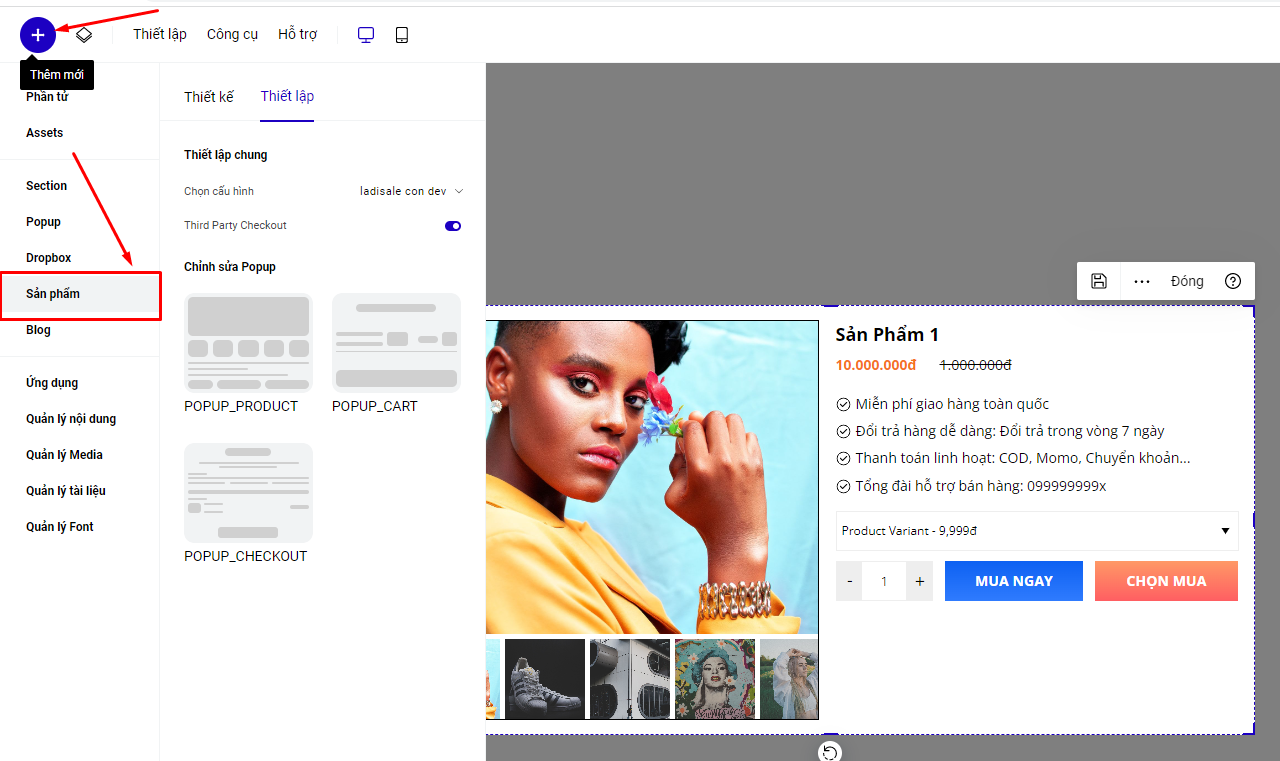
Truy cập vào builder chỉnh sửa LadiPage
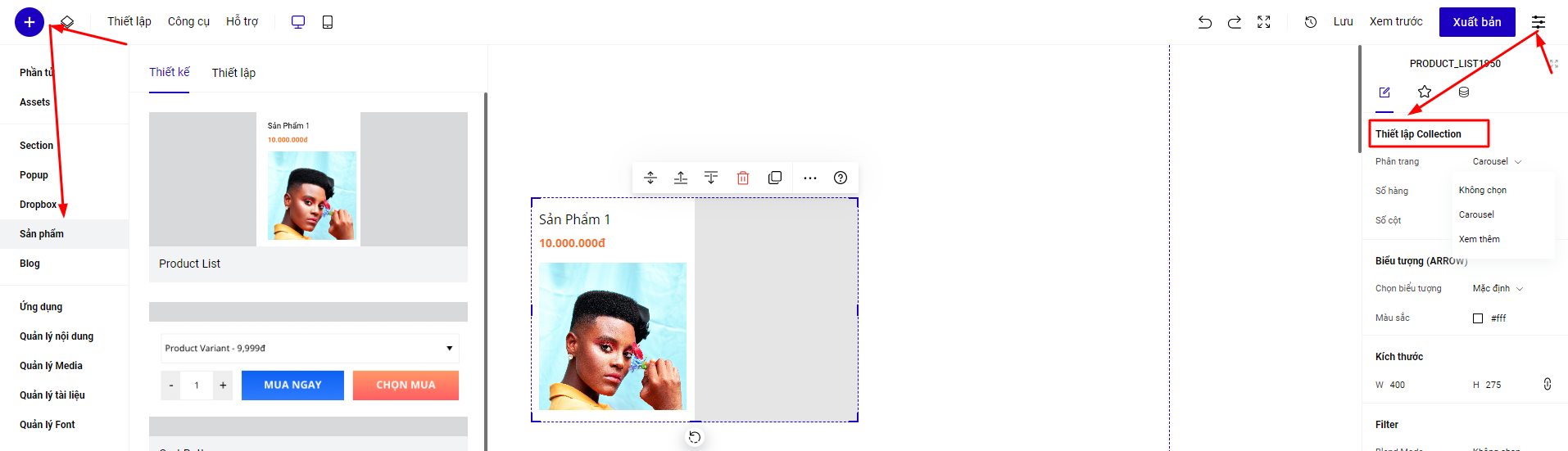
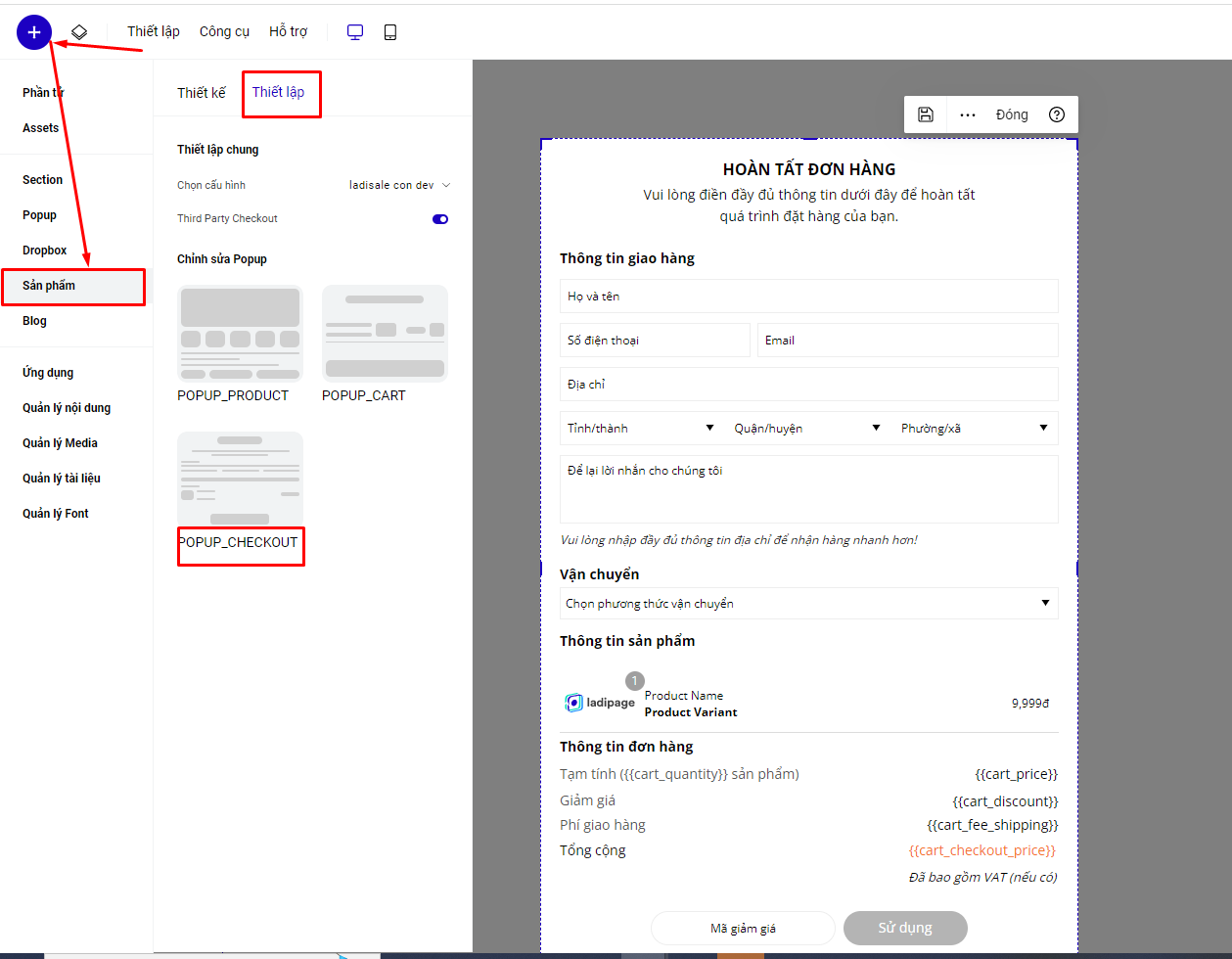
Chọn vào mục Thêm mới- Sản phẩm - Thiết lập và chọn tài khoản liên kết nền tảng website, quản lý bán hàng mà bạn đã tích hợp ở bước 1

Third party checkout : Bật sử dụng, khách hàng chọn sản phẩm trên trang landingpage nhưng tiến hành đặt hàng thanh toán trên trang checkout của website của bạn
Third party checkout : Tắt , khách hàng chọn sản phẩm trên trang landingpage , tiến hành đặt hàng trên popup checkout của LadiPage
Product list
Phần giao diện hiển thị các sản phẩm tích hợp từ LadiSale sang LadiPage. Có 2 kiểu giao diện Carousel- Xem thêm( giao diện dạng thu ngắn lại)

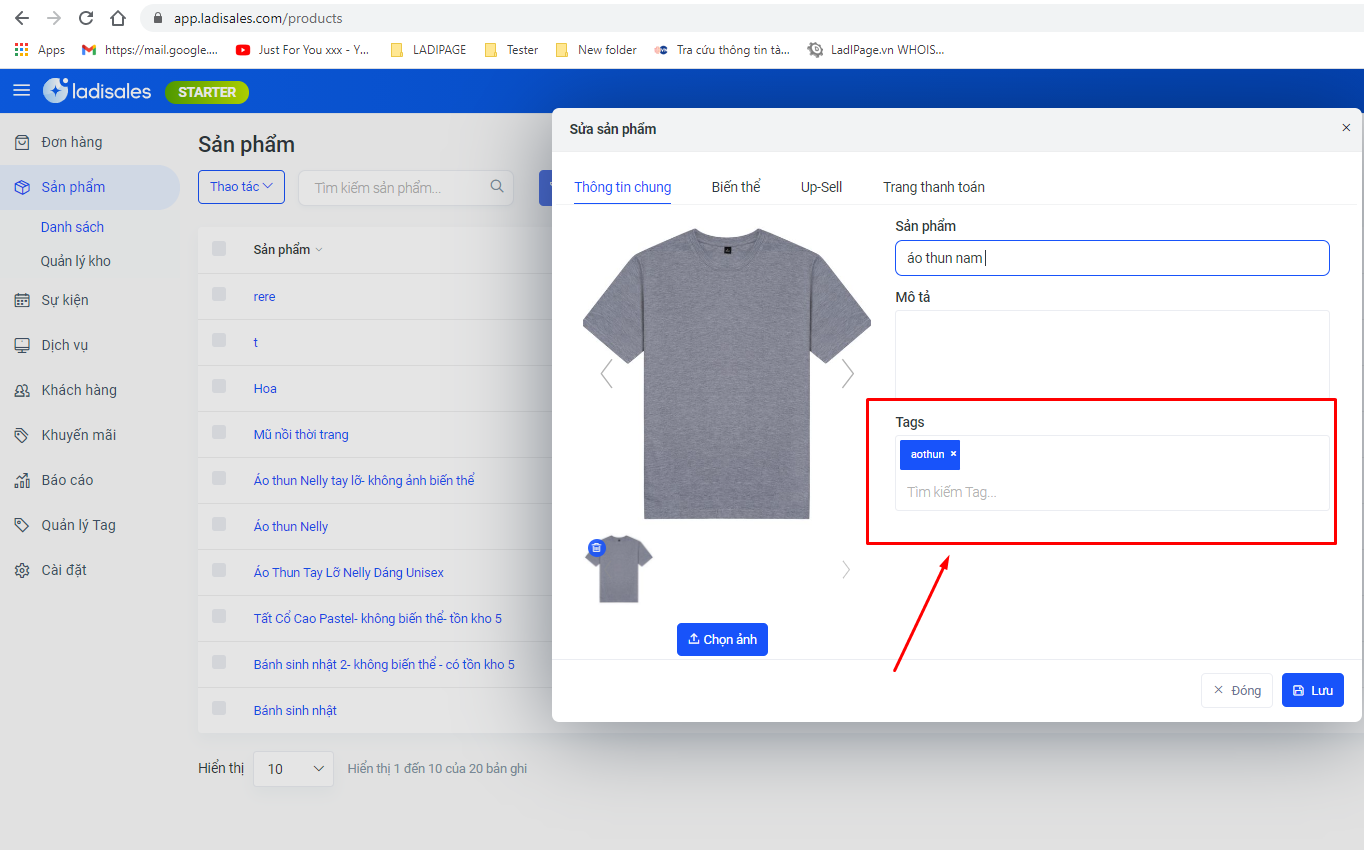
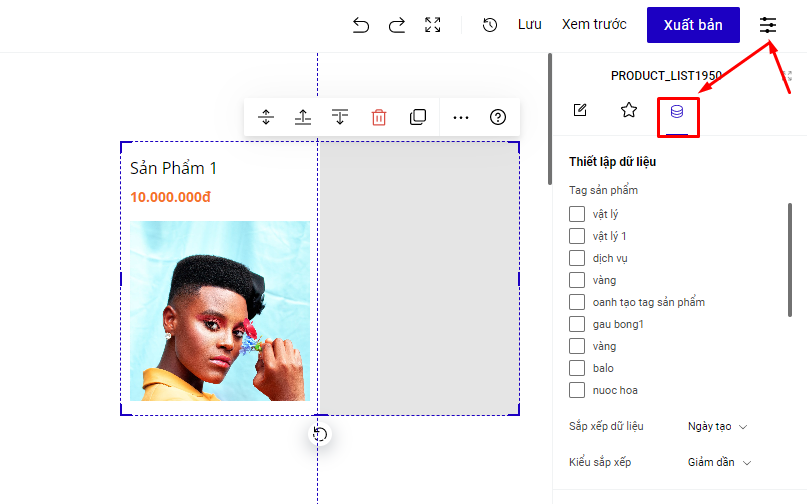
Để thiết lập hiển thị các sản phẩm lên giao diện Product list, đầu tiên bạn vào mục Thuộc tính- Dữ liệu, chọn các TAG sản phẩm ( tag sản phẩm với LadiSales và Nhóm sản phẩm với các nền tảng còn lại ) muốn hiển thị trên product list


Để thiết lập nội dung trên Product list, bạn có thể thêm các phần tử Ảnh/ Gallery/ Tiêu đề/ Đoạn Văn/ Cart Button để hiển thị nội dung của sản phẩm, biến thể
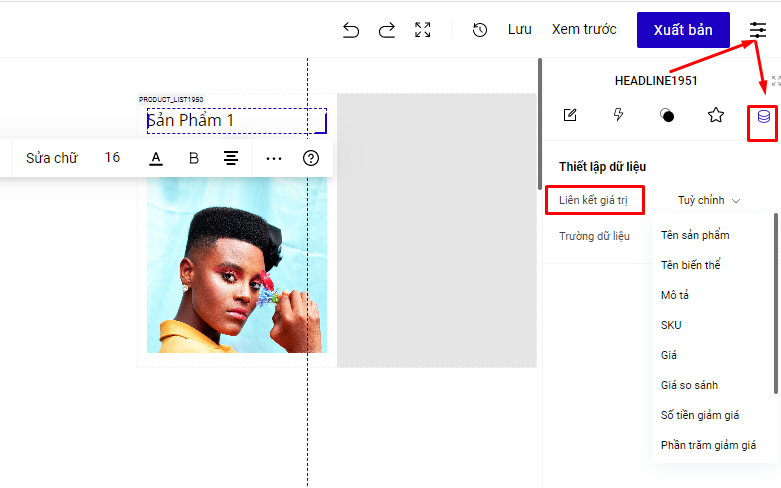
Sau khi thêm nội dung vào ô trắng trong phần Product list, bạn sẽ bấm vào phần Thuộc tính của phần tử đó - Dữ liệu- chọn nội dung hiển thị tương ứng
Ảnh/ Gallery: có thể hiển thị ảnh của sản phẩm/biến thể
Đồng bộ sản phẩm LadiSales sang LadiPage, phần ảnh hiển thị ở LadiPage sẽ lấy theo ảnh của biến thể đầu tiên bên LadiSales . Nếu trong trường hợp không có biến thể, sẽ lấy theo ảnh đầu tiên của sản phẩm
Tiêu đề/ Đoạn văn : có thể thiết lập các nội dung như Tên sản phẩm,tên biến thể, giá, mô tả...
Cart Button : danh sách các biến thể của sản phẩm

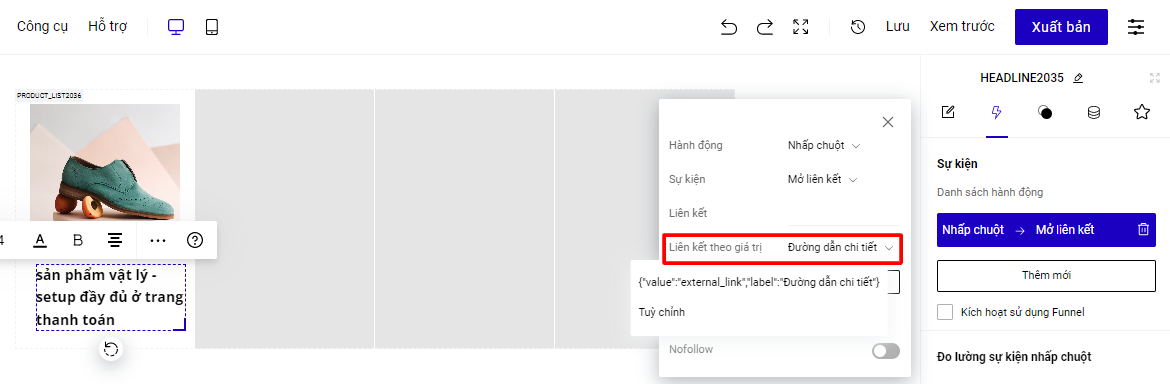
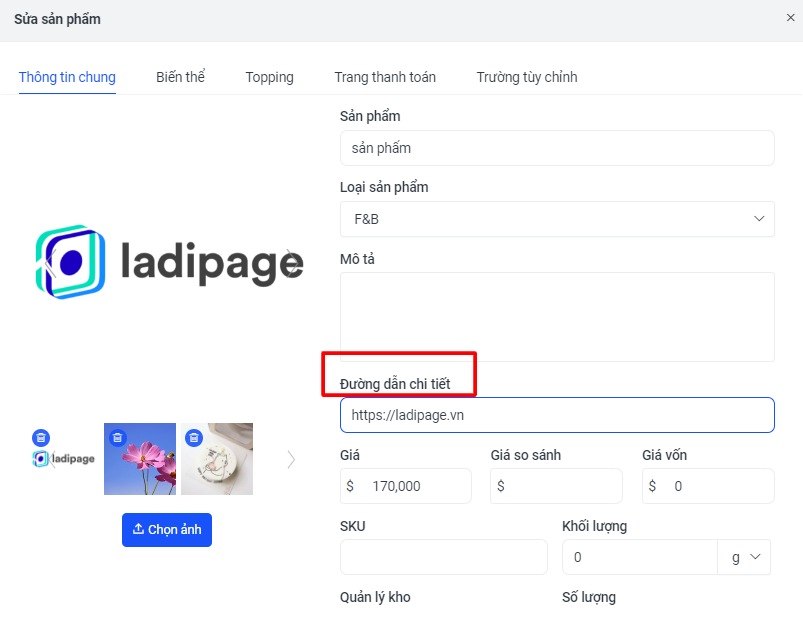
Đường dẫn chi tiết
Trong mục Product List, khi thiết lập liên kết cho từng nội dung trên Product list, bạn lưu ý thêm 1 tính năng liên quan đến phần Sự kiện ( áp dụng khi tích hợp với sản phẩm từ LadiSales )

Tính năng này giúp bạn khi click vào tiêu đề, nội dung được thiết lập với sự kiện Nhấp chuột - Mở liên kết- Liên kết theo giá trị , sẽ chuyển hướng sang link ĐƯỜNG DẪN CHI TIẾT CỦA SẢN PHẨM đó bên Ladisales

Cart Button
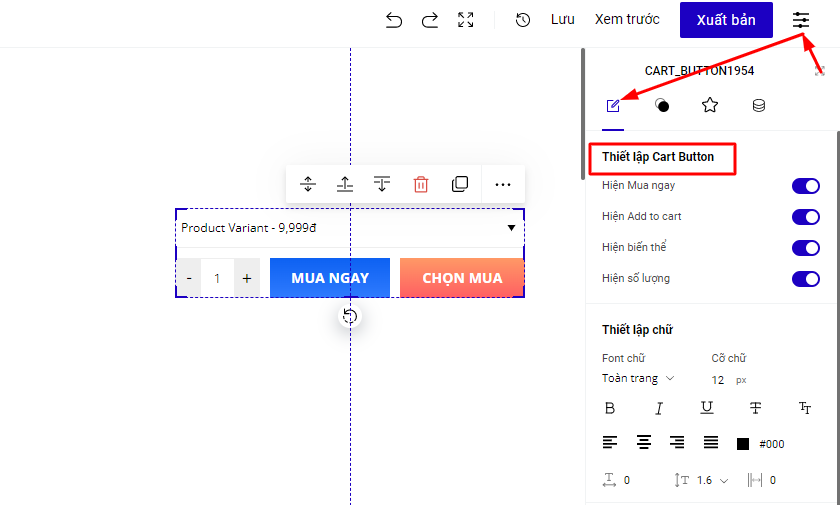
Hiển thị danh sách của biến thể cho sản phẩm bạn tạo
Trong trường hợp Cart button được sử dụng làm 1 phần tử trong Product list, sẽ mặc định Hiển thị toàn bộ danh sách các biến thể của sản phẩm nếu có
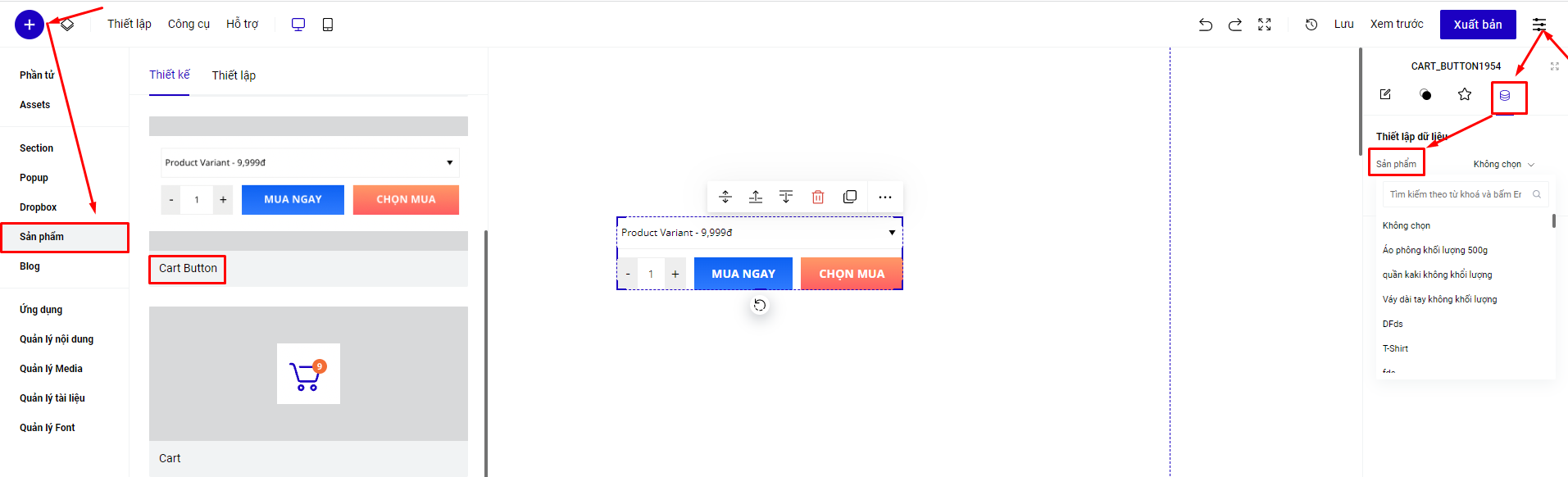
Trong trường hợp Cart button được tạo sử dụng riêng rẽ, không nằm trong mục Product list, bạn có thể chọn xem hiển thị toàn bộ hay 1 biến thể cụ thể trong mục Cart button

Bạn vào phần Thuộc tính của Cart button, mục Dữ liệu, chọn Sản phẩm , chọn 1 biến thể cụ thể nếu muốn
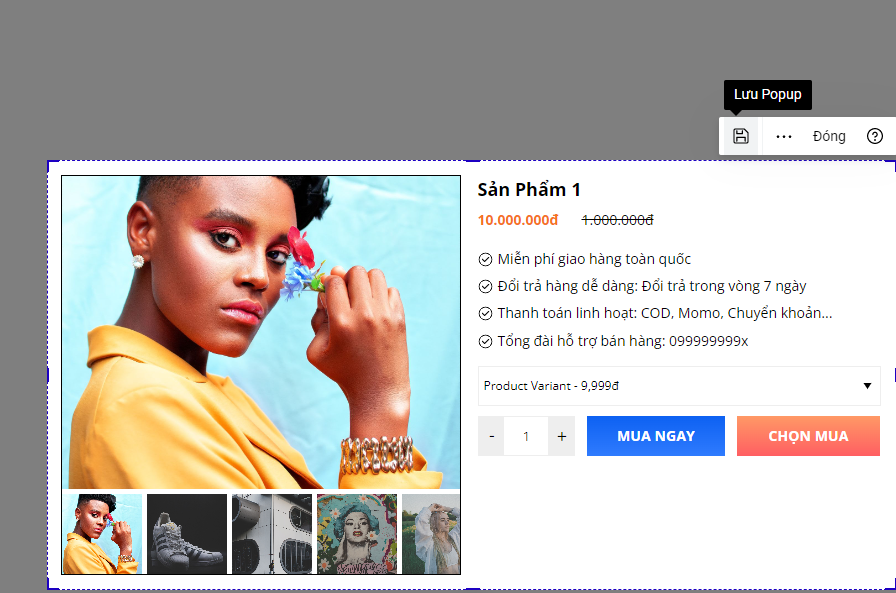
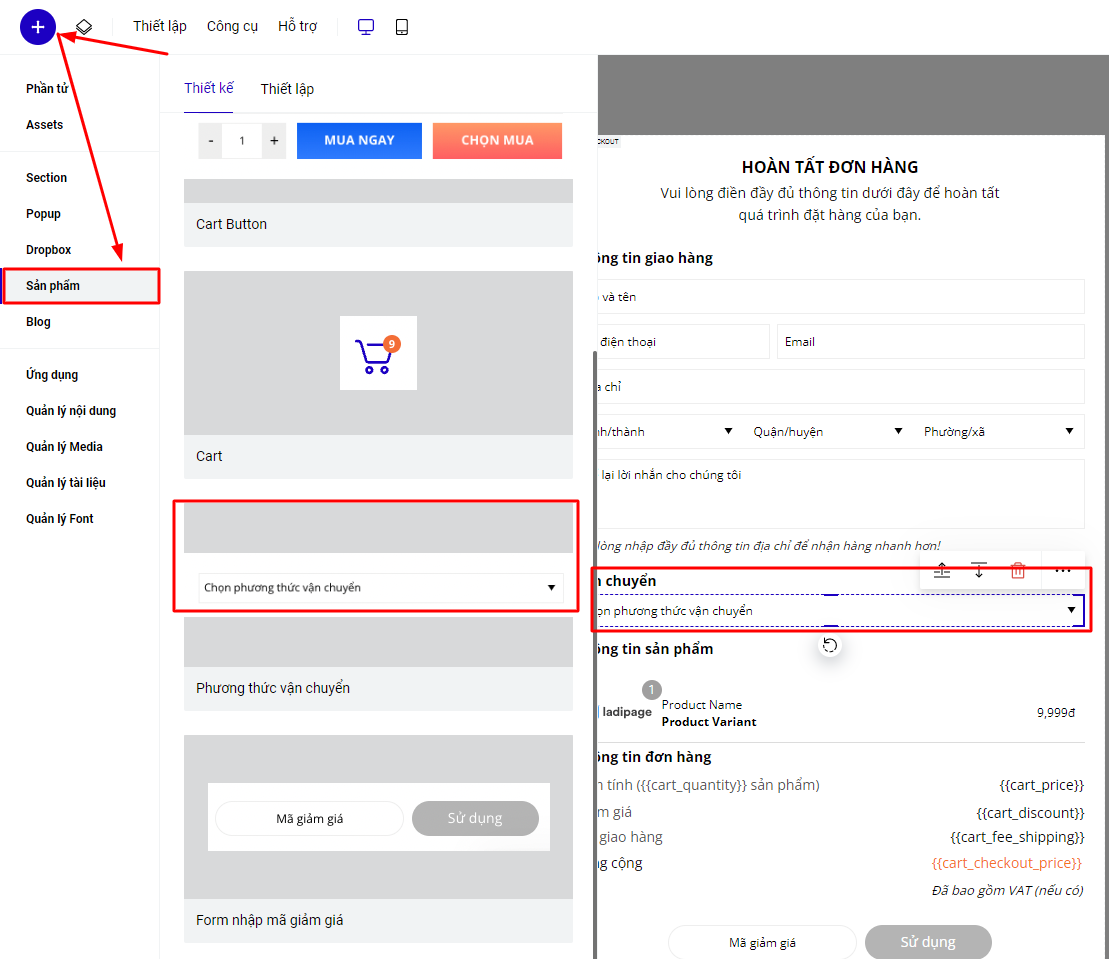
Nút MUA NGAY : khách hàng bấm vào nút Mua ngay, sẽ thêm biến thể/sản phẩm bạn vừa chọn vào phần POPUP CHECKOUT ( giao diện điền thông tin đặt hàng ), popup checkout sẽ hiển thị ra
Nút CHỌN MUA: khách hàng bấm vào nút Chọn mua, sẽ thêm biến thể/sản phẩm bạn vừa chọn vào phần POPUP CART ( giao diện phần các sản phẩm trong giỏ hàng của bạn đang chọn), popup cart sẽ hiển thị ra
Thiết lập giao diện cho Cart button : bạn có thể chọn các nội dung hiển thị trên cart button,đổi tên /màu sắc của các nút bấm ...

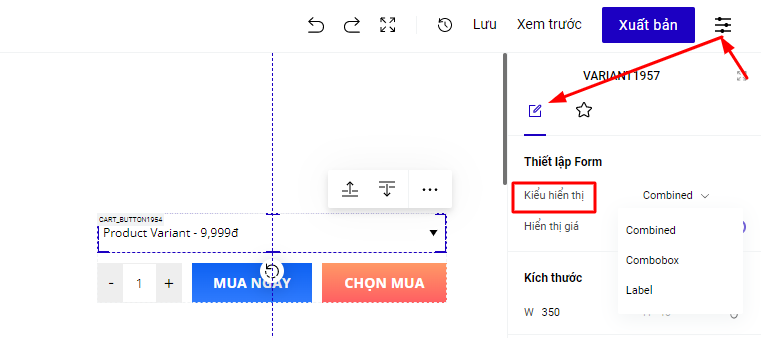
Biến thể có 3 kiểu hiển thị : Combined, Comboxbox và Label

Label : hiển thị các nội dung của Visual Swatch lấy từ mục sản phẩm của LadiSales , chi tiết cách tạo tại đây. Trong cùng 1 thuộc tính của sản phẩm bên LadiSales, nên chọn cùng 1 kiểu hiển thị của visual swatch là text, ảnh, màu sắc, không nên thiết lập lẫn lộn các kiểu hiển thị cho cùng 1 thuộc tính, để nội dung trên form của LadiPage được đẹp nhất
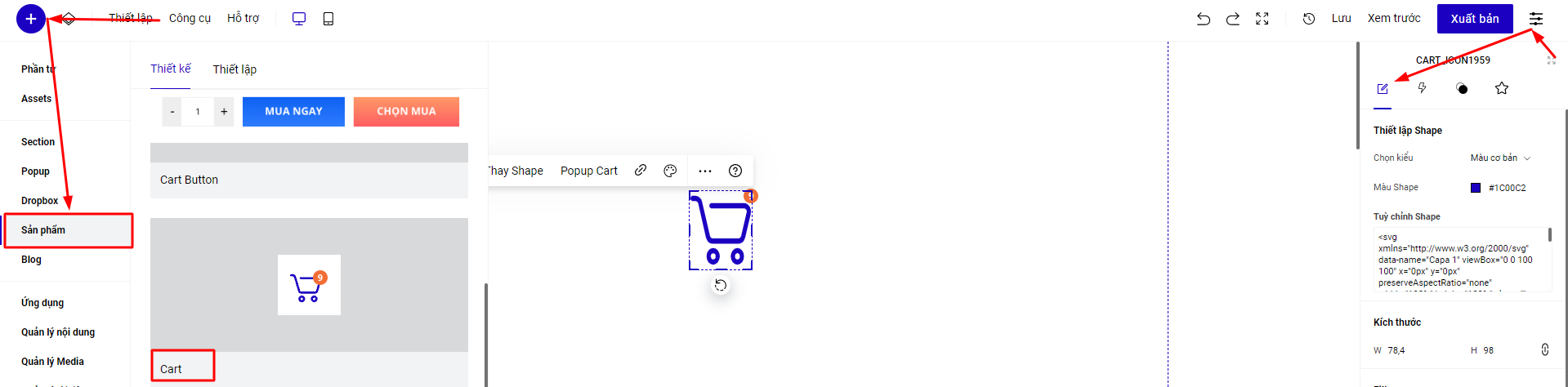
Cart icon
Cart icon là phần giỏ hàng, hiển thị danh sách các sản phẩm đang được chọn trên trang của bạn

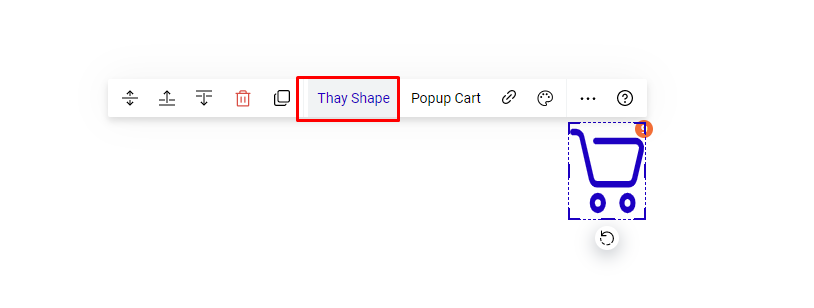
Bạn có thể thiết lập Thay biểu tượng của Cart icon, màu sắc từ phần thiết kế
Sau khi bấm vào Cart icon thì sẽ liên kết mở ra POPUP CART (nội dung này là cố định , không thay đổi được )

Phương thức vận chuyển
Phần phương thức vận chuyển giúp bạn hiển thị phần giá vận chuyển mà bạn đã thiết lập tương ứng với các tỉnh thành, quận huyện của người mua hàng
Phần phí vận chuyển hiển thị theo phần phí được thiết lập từ trong mục Cài đặt > Vận chuyển > Phí vận chuyển tại LadiSales (app.ladisales.com ( Tham khảo chi tiết tại đây )), hoặc các nền tảng Haravan, Sapo,Shopify, Wordpress của bạn, KHÔNG phải thiết lập tại LadiPage h
Phần phí vận chuyển chỉ sử dụng cho phần đăng ký thông tin trên POPUP PRODUCT, không sử dụng được cho form đăng ký và popup thông thường
Phần phí vận chuyển chỉ hiển thị khi form thông tin của bạn có đầy đủ trường Tỉnh-thành/Quận-Huyện/Xã-Phường

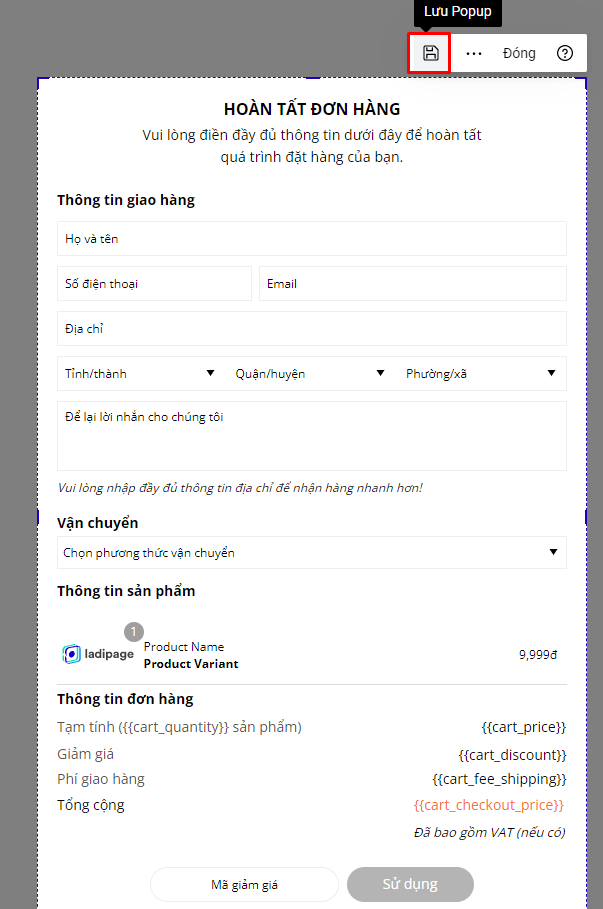
Checkout ( popup checkout)
Sau khi khách hàng chọn mua sản phẩm, tiến hành đặt hàng thì sẽ sử dụng phần popup checkout


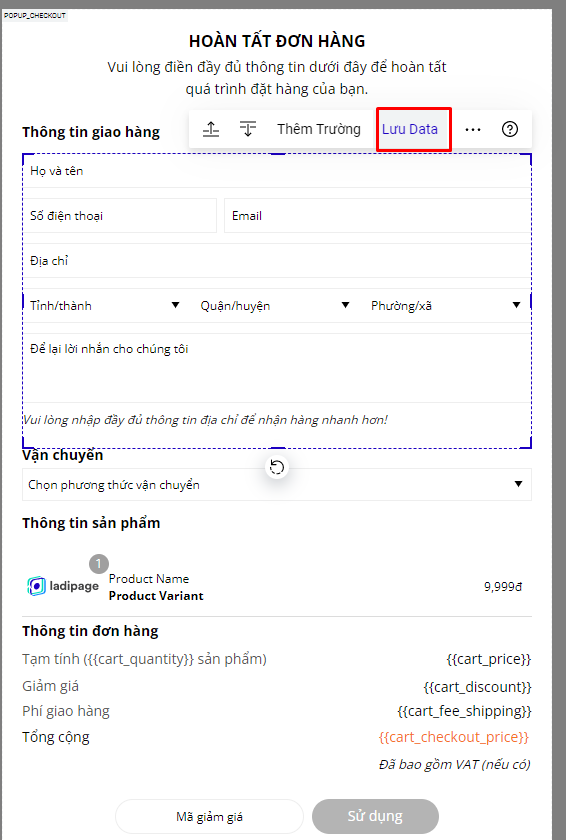
Bạn vẫn thiết lập Lưu data cho phần form trên popup checkout, để dữ liệu đặt hàng sẽ về các kênh lưu trữ của bạn
Tham khảo chi tiết phần thiết lập Lưu data cho form đăng ký tại đây
Dữ liệu về trường sản phẩm chỉ đưa được về các kênh :LadiSales, Email, Google Sheet,Slack, Telegram, SMTP, API và Haravan/Sapo/Shopify/Wordpress nếu bạn đồng bộ phần sản phẩm và xuất bản trang landingpage sang các nền tảng đó .
Trong trường hợp bạn sử dụng các kênh lưu trữ khác thì sẽ không gửi về trường sản phẩm
Trong trường hợp dùng API:
+ Trường sản phẩm bên LadiPage gửi lên sẽ là cart_products, bạn thiết lập trường nhận dữ liệu tương ứng với trường đó
+Trường tổng tiền bên LadiPage gửi lên là cart_revenue, bạn thiết lập trường nhận dữ liệu tương tứng vơi trường đó
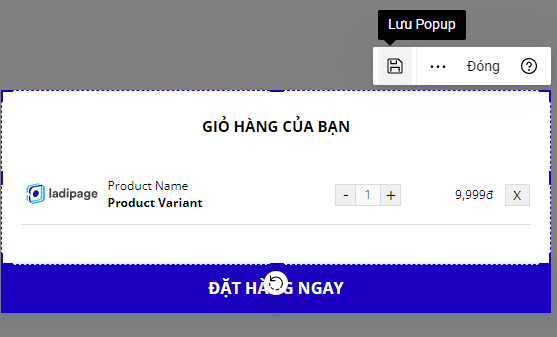
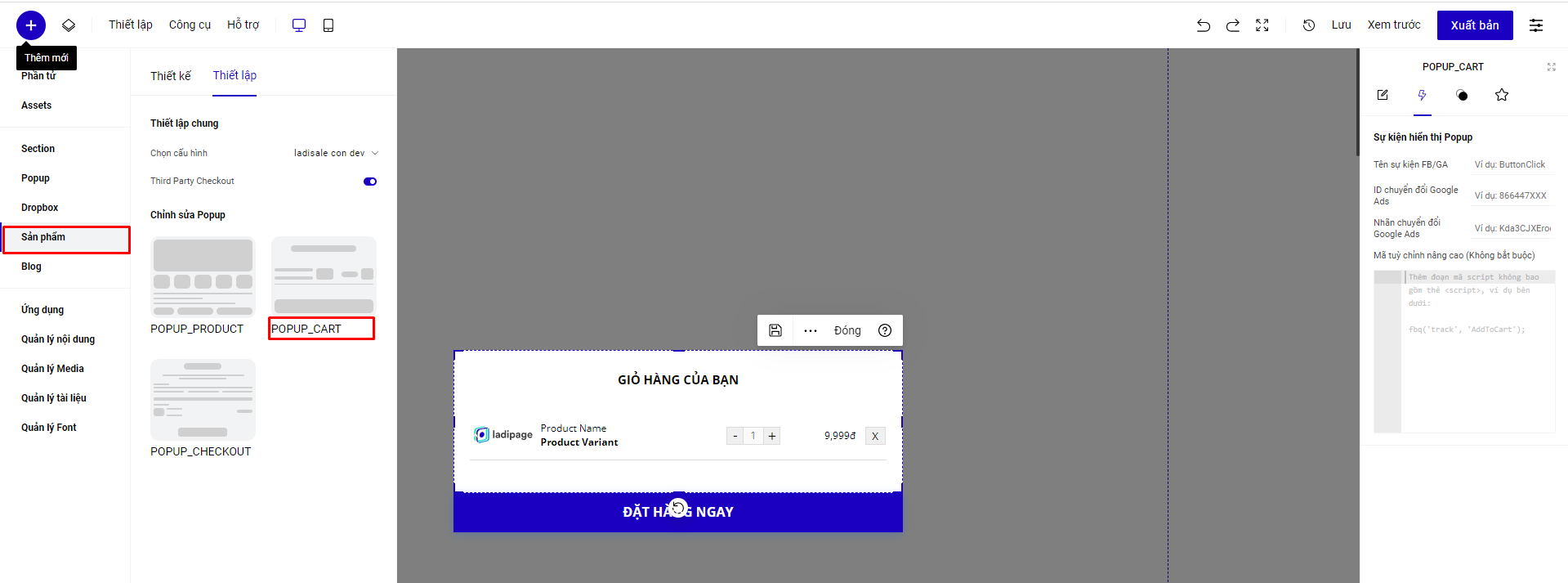
POPUP CART
Khi khách hàng bấm vào nút chọn mua trên Cart Button hoặc icon giỏ hàng thì sẽ hiển thị đến POPUP CART.
Giao diện cho phép bạn thay đổi số lượng sản phẩm đặt hàng, xóa đi sản phẩm đã thêm vào
Bấm vào nút Đặt hàng ngay sẽ liên kết đến POPUP CHECKOUT để đặt hàng ( sự kiện này KHÔNG THAY ĐỔI được )

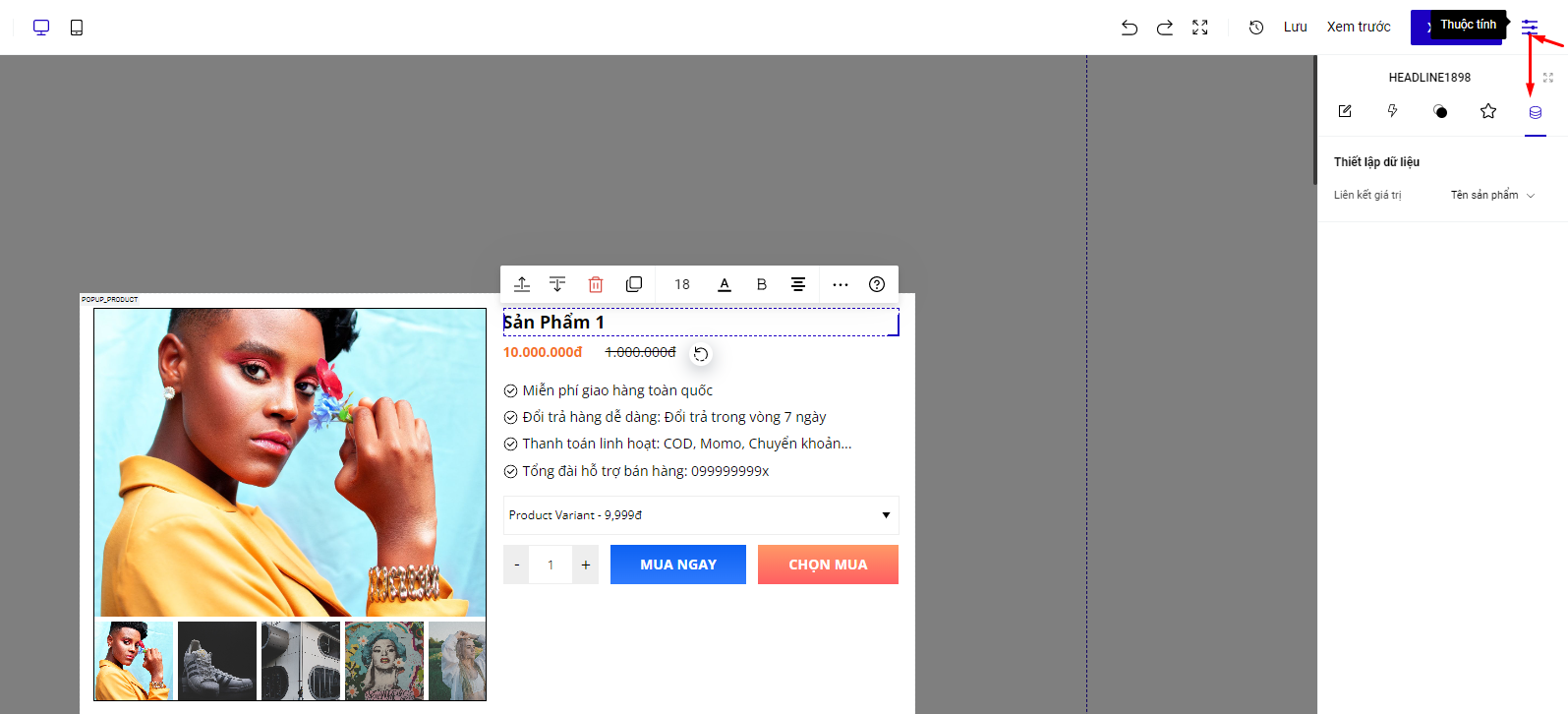
POPUP PRODUCT
Khi bạn bấm vào nội dung của 1 biến thể, có thể liên kết để hiển thị POPUP PRODUCT tương ứng nội dung của biến thể đó về Ảnh/Tên sản phẩm/Biến thể/ Giá/ Giá so sánh/.... của biến thể/sản phẩm đó

Thiết kế nội dung trên POPUP PRODUCT : tương tự như phần thiết kế phần Product list, bạn sẽ thêm ảnh/gallery/tiêu đề/ Đoạn văn để làm các nội dung hiển thị trên popup
Bấm vào phần Thuộc tính của phần tử, mục Dữ liệu, chọn nội dung hiển thị tương ứng cho phần tử đó

Đi liên kết biến thể,sản phẩm đến POPUP PRODUCT
Bạn có thể đi liên kết cho ảnh, tiêu đề, đoạn văn, nút bấm đến phần popup product
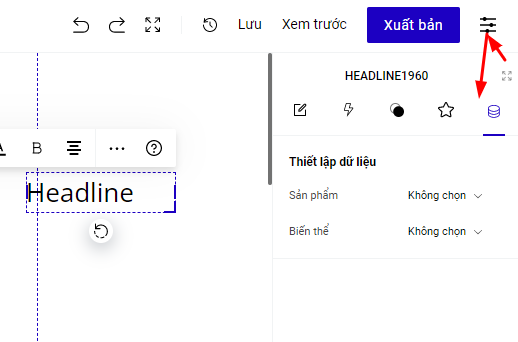
Bước 1 : Kéo phần tử ảnh,tiêu đề, đoạn văn, nút bấm , vào mục Thuộc tính > Dữ liệu> thiết lập sản phẩm/biến thể theo nội dung hiển thị bạn muốn

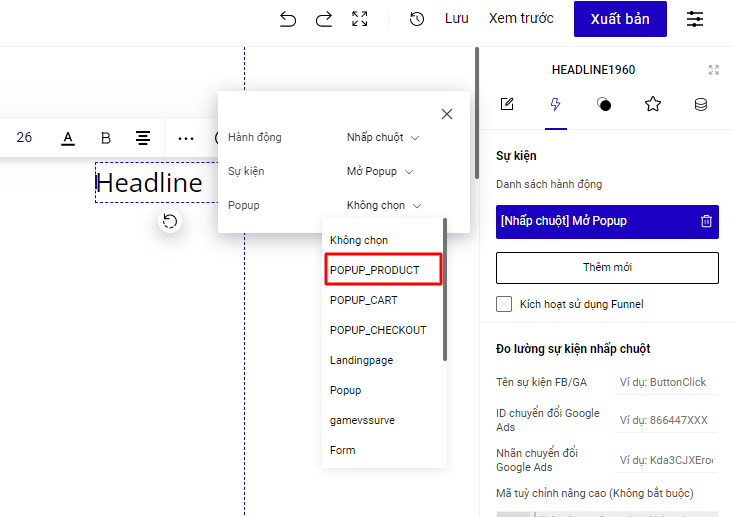
Bước 2 : Vào mục Sự kiện, chọn liên kết đến POPUP PRODUCT mà bạn đã tạo

Lưu lại Popup cart, Popup checkout,Popup product để làm popup mẫu
Cho phép bạn tạo giao diện của Popup cart, Popup checkout,Popup product trên 1 trang rồi sau đó lưu lại, để có thể sử dụng ở những trang landingpage khác của bạn
Thao tác: tạo nội dung , giao diện các popup theo nhu cầu của bạn , rồi sau đó trên popup, có nút Lưu popup, bạn chọn Lưu để lưu lại popup vào kho POPUP của tôi , và bấm sử dụng cho những trang khác