2. Tạo và sửa Landing Page
Tạo mới Landing Page.
Để tạo mới 1 landing page, bạn truy cập builder, chọn vào nút  và chọn theo nội dung tương ứng mà bạn muốn sử dụng và thiết kế. Bạn theo dõi chi tiết các chế độ thiết kế tại đây.
và chọn theo nội dung tương ứng mà bạn muốn sử dụng và thiết kế. Bạn theo dõi chi tiết các chế độ thiết kế tại đây.


- Sử dụng giao diện mẫu: Sử dụng các giao diện sẵn có tại LadiPage trong kho Giao diện hoặc showcase. Tài khoản miễn phí có thể sử dụng các giao diện miễn phí, tài khoản trả phí có thể sử dụng tất cả các giao diện trong Giao diện (miễn phí và cao cấp) hoặc showcase.
- Sử dụng trang trắng: Bạn sẽ thiết kế landing page từ đầu bằng section trắng.
- Tải file .ladipage từ máy tính: File .ladipage là file thiết kế landing page được tải về từ tài khoản LadiPage. Hiện tại bạn sẽ chỉ tải lên tài khoản được file .ladipage, không hỗ trợ các file định dạng khác ví dụ như .html, php.
Các chế độ thiết kế bạn xem chi tiết tại đây.
Sửa Landing Page đã tạo.
Cách 1: Để có thể chỉnh sửa Landing Page đã tạo, bạn chỉ cần bấm vào tên của Landing Page đó.

Cách 2 : Bạn vào dấu ... ở phần danh sách landing page, vào mục Chỉnh sửa giao diện.

Sửa tên và Tag của Landing Page.
Bạn vào dấu ... ở phần danh sách landing page, vào mục Chỉnh sửa Tên/Tag để chỉnh sửa thông tin.
-
Tên landing page: là tên landing page để bạn theo dõi và phân biệt các landing page trong danh sách landing page của tài khoản.
-
Tag: bạn có thể gắn tag cho landing page để quản lý các landing page cùng nhóm được dễ dàng. Theo dõi quản lý tag tại đây.

Lưu Lading Page.
Khi Lưu Landing Page là bạn đã lưu lại các chỉnh sửa mà bạn vừa thực hiện trên trang. Các thay đổi này khi ấn lưu sẽ được lưu trên hệ thống và cập nhật khi lần tiếp theo bạn quay lại chỉnh sửa trang.
Bạn có thể thao tác Lưu liên tục bằng phím tắt Ctrl+S hoặc bấm nút Lưu trong builder chỉnh sửa. Nếu bạn sử dụng tài khoản trả phí của LadiPage, sau khi bạn bấm Lưu, trang của bạn sẽ có tính năng Auto save.
Tính năng Auto Save : nếu bạn thao tác trang và không bấm lưu, trang sẽ được tự động lưu 5 phút/ lần, nhưng lưu do autosave không có cập nhật trong phần lịch sử chỉnh sửa của trang.

Việc Lưu không làm ảnh hưởng đến trang hiển thị mà khách hàng của bạn đang xem. Vì thế nếu bạn muốn chính thức thay đổi nội dung hiển thị tới khách hàng thì bạn cần Xuất bản Landing Page.
Xuất bản Landing Page.
Các chỉnh sửa, cập nhật nội dung của bạn trên Landing Page cần phải được Xuất bản để hiển thị tới khách hàng bằng cách:

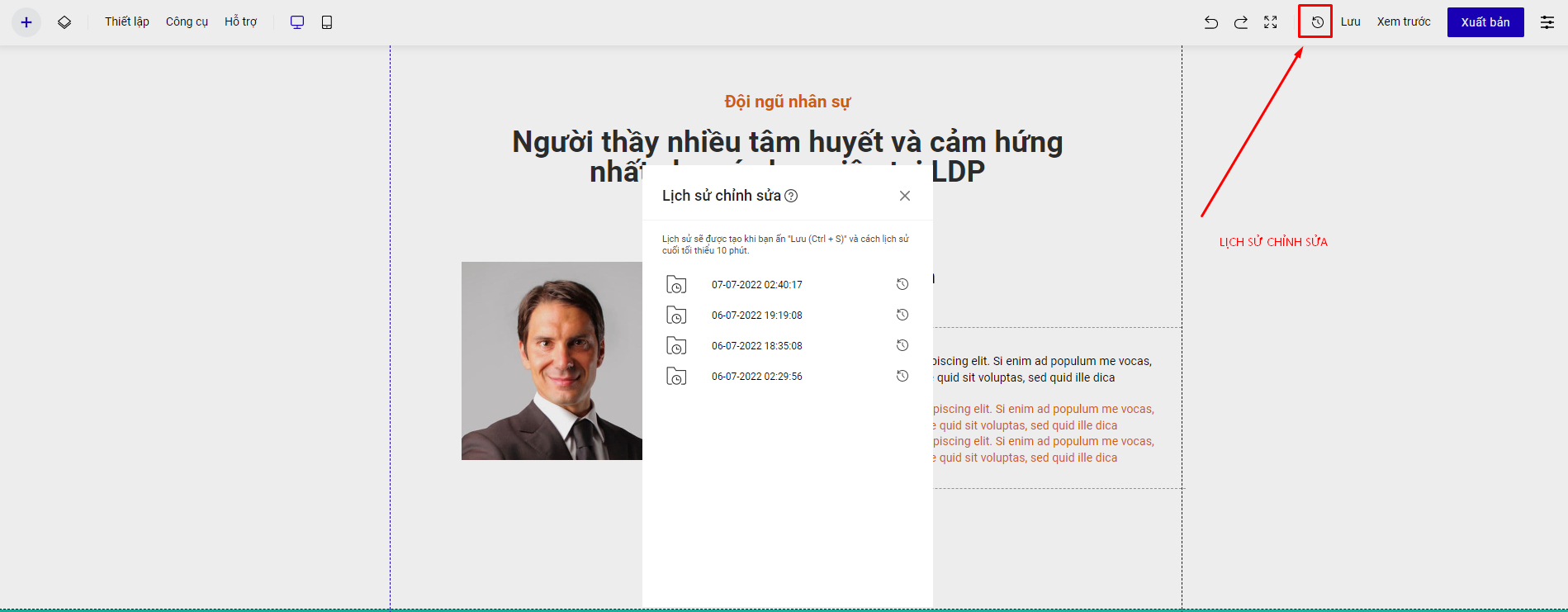
Lịch sử chỉnh sửa.
Chức năng này giúp bạn khôi phục lại các phiên bản chỉnh sửa trước đó.
Một lịch sử chỉnh sửa sẽ được tạo khi bạn bấm "Lưu" hoặc bấm Xuất bản. Hệ thống lưu các lịch sử chỉnh sửa cách nhau tối thiểu 10 phút (Có nghĩa là: nếu bạn vừa lưu landing page lúc 10h, thì trong lịch sử chỉnh sửa sẽ có phiên bản lúc 10h. Nếu bạn tiếp tục lưu landing page lúc 10h5' thì phiên bản lúc 10h5' sẽ không được lưu).

Bạn xem lại giao diện chỉnh sửa của các phiên bản bằng cách bấm vào phần thời gian lưu của bản chỉnh sửa.

Bạn khôi phục lại bản landing page đã chỉnh sửa bằng cách sau:

Lưu ý:
Thời gian lưu trữ cho Lịch sử hoạt động là 07 ngày.